-
반응형
폰트를 직접 만든다는 건 단순한 그래픽 작업을 넘어서, 시각 디자인의 정수이자 감성의 전달 수단이에요. 내 손으로 만든 글자가 누군가의 책, 포스터, 혹은 로고에 쓰일 수도 있다고 생각하면 정말 흥미롭고 매력적이죠.
요즘은 디지털 도구 덕분에 누구나 폰트를 만들 수 있어요. 물론 섬세한 작업과 시간이 필요하지만, 올바른 절차와 도구만 있다면 충분히 나만의 폰트를 만들 수 있어요. 이 글에서는 2025년 기준, 가장 효율적이고 대중적인 방법을 중심으로 폰트 제작 절차를 알려줄게요.
이제 본격적으로 폰트를 만들기 위한 여정을 시작해 볼까요? 아래부터는 준비 단계부터 제작, 배포까지 폰트의 모든 과정을 한 단계씩 차근차근 설명해 줄게요! ✍️
✏️ 폰트 제작의 시작과 준비

폰트를 만들기 위한 첫 걸음은 ‘왜 만들고 싶은가?’에 대한 명확한 목적 설정이에요. 로고에 쓸 글자를 만들고 싶은지, 브랜드 아이덴티티를 위해서인지, 아니면 단순히 손글씨를 폰트로 변환해 보고 싶은지요. 이렇게 폰트의 방향이 정해지면 그에 맞는 스타일도 함께 결정할 수 있어요.
그리고 다음으로는 참고할 레퍼런스를 찾는 과정이 필요해요. 이미 존재하는 폰트들을 살펴보면서 내가 만들고 싶은 느낌이 어떤 것인지, 어떤 글꼴과 다른 점을 주고 싶은지를 고민해 보면 좋아요. 이 단계에서는 Pinterest나 Behance 같은 디자인 플랫폼에서 영감을 얻기도 해요.
폰트 디자인은 예술이지만 동시에 매우 기술적인 작업이기도 해요. 그래서 사용하는 도구도 중요하죠. 대표적인 폰트 제작 툴로는 ‘FontForge’, ‘Glyphs’, ‘FontLab’, ‘Fontself’ 등이 있고, 이들 각각은 초보자와 전문가용으로 나뉘어져 있어요. 저는 처음 시작할 때는 Glyphs Mini를 추천해요. 가볍고 직관적이거든요.
마지막 준비 단계로는 ‘작업 범위’를 정해야 해요. 한글을 만든다면 최소한 2,350자의 완성형이 필요하고, 영문이라면 알파벳 대소문자와 특수기호까지 합쳐도 100자 내외로 비교적 간단해요. 시간과 에너지를 고려해서 적절히 조절해 봐요.
🧰 대표 폰트 제작 툴 비교표
툴 이름 대상 플랫폼 난이도 가격 특징 FontForge Windows, Mac 중 무료 오픈소스, 다양한 포맷 지원 Glyphs Mac 전용 하 유료 디자인 친화적인 UI FontLab Windows, Mac 상 고가 전문 디자이너용 기능 다수 Fontself Adobe Illustrator, Photoshop 하 유료 직관적이고 빠름 내가 생각했을 때 이 준비 과정이 폰트 제작에서 가장 중요한 부분이에요. 방향을 제대로 잡아야 그 뒤의 모든 과정이 자연스럽게 흘러가거든요. 준비가 끝났다면 이제 실제 글자 하나하나를 그려볼 차례예요! ✍️
🎨 글자 디자인과 드로잉

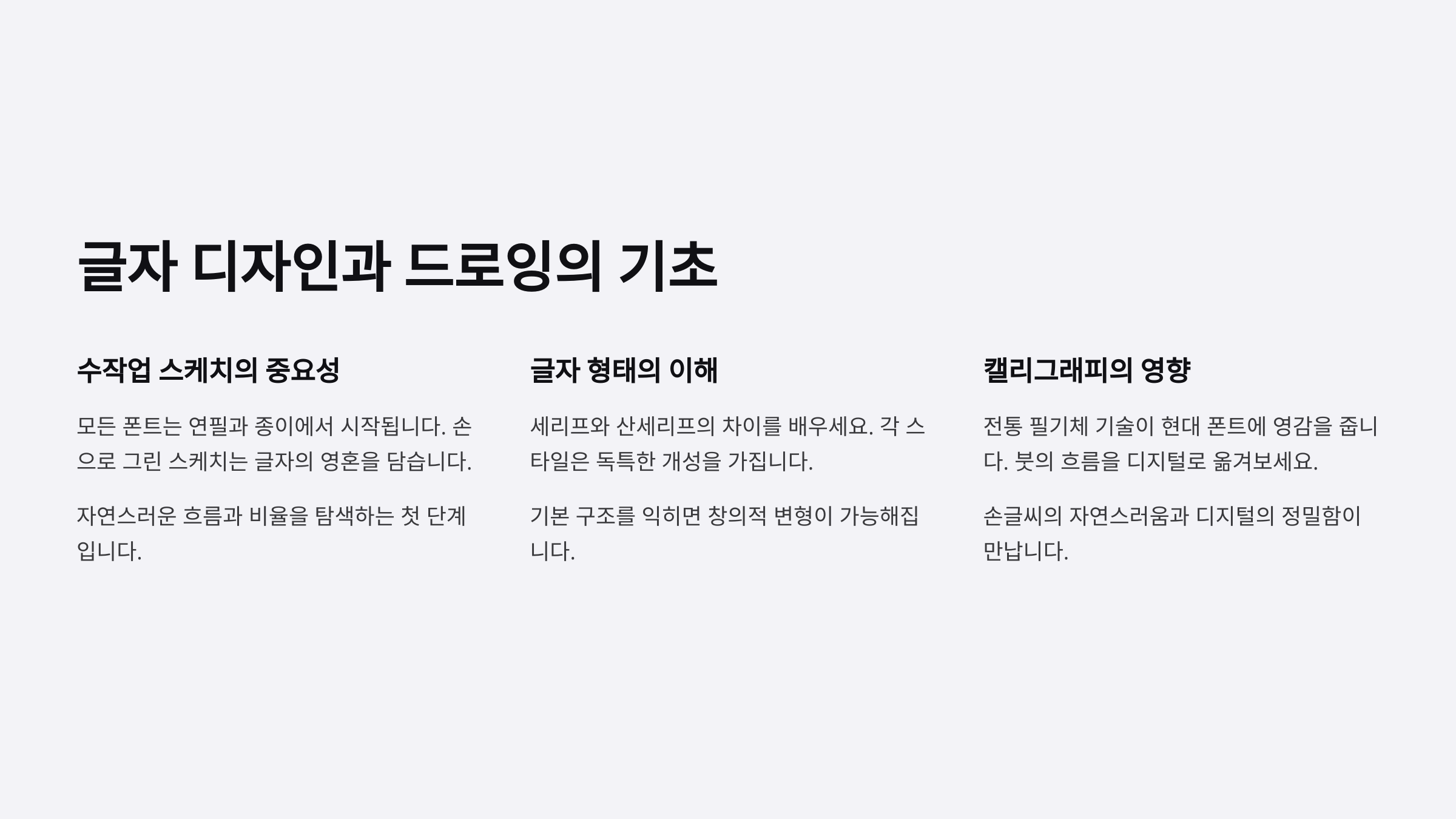
이제 본격적으로 폰트의 생명인 ‘글자’를 만들어야 할 시간이죠. 드로잉은 여러분의 아이디어를 실제 형태로 옮기는 중요한 작업이에요. 처음에는 연필로 스케치하는 것도 좋은 방법이에요. A4 용지에 자신이 만들고자 하는 영문 대문자부터 소문자까지 간단히 스케치해보는 걸 추천해요.
글자 하나하나가 개별적으로도 예뻐야 하지만, 동시에 전체적으로 일관된 스타일을 가져야 해요. 그래서 기준선을 정하고, 곡선의 느낌이나 굵기, 각도 등을 통일하는 게 중요해요. 예를 들어 둥글고 귀여운 스타일이라면 모든 글자에 같은 분위기를 유지해야 보기가 좋아요.
스케치를 디지털로 옮기기 위해서는 스캔하거나 사진을 찍어 컴퓨터로 불러와야 해요. 포토샵이나 일러스트레이터 같은 툴을 이용해서 선명하게 다듬고, 필요하다면 흑백으로 대비를 조정해줘요. 이후 벡터화 작업이 쉬워지니까요.
그리고 이 단계에서는 기본 문자뿐만 아니라 느낌표, 쉼표, 물음표 같은 기호도 함께 만들어두는 게 좋아요. 처음엔 귀찮을 수 있지만, 최종 폰트의 완성도를 크게 높여주는 요소거든요. 이모티콘이나 독특한 글리프를 함께 넣는 것도 최근 트렌드예요. 🎯
✍️ 글자 구성 체크리스트
항목 설명 기준선(Baseline) 모든 글자가 놓이는 가상의 수평선 엑스하이트(x-height) 소문자 알파벳 'x'의 높이 기준 어센더(Ascender) 'h', 'l' 같은 글자의 위쪽 돌출 부분 디센더(Descender) 'g', 'y' 등 아래로 내려가는 부분 일관성 곡선, 직선, 획의 굵기 모두 통일감 유지 글자 드로잉은 매우 섬세하고 반복적인 작업이에요. 완벽하지 않아도 괜찮으니, 처음엔 즐기면서 그리는 게 가장 중요해요. 이 과정을 통해 진짜 ‘나만의 느낌’이 녹아든 폰트가 완성되는 거거든요. 😄
💻 벡터화와 글립 제작

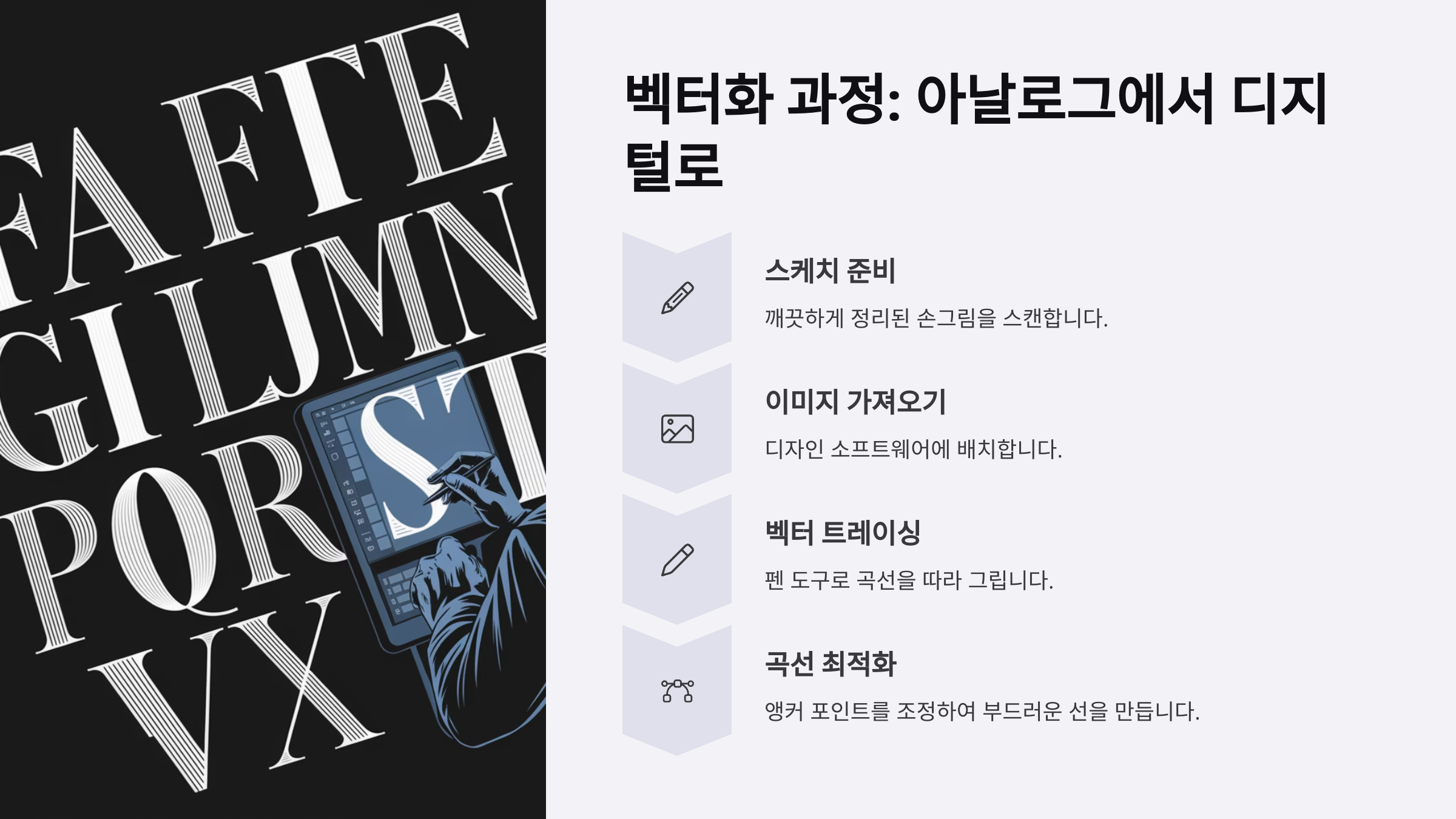
이제 손으로 그린 글자들을 디지털 폰트로 만들어야 할 차례예요. 바로 ‘벡터화’ 작업을 거쳐야 글자들이 선명하고 확대해도 깨지지 않는, 진짜 폰트 파일로 바뀌게 되죠. 일러스트레이터나 Glyphs 같은 프로그램을 활용하면 이 과정이 훨씬 수월해요.
먼저, 드로잉한 이미지를 불러온 후 펜 툴을 이용해 각각의 글자를 따라 그리며 ‘벡터 경로’를 만들어요. 이때 각 점(노드)의 위치와 곡선 핸들 조절이 중요한데, 너무 많아도 안 되고, 너무 적으면 모양이 왜곡되기 쉬워요. 꼭 필요한 곳에만 점을 배치하는 게 핵심이에요.
벡터 작업이 끝나면 각 글자를 하나의 ‘글립(Glyph)’으로 저장해요. 글립은 폰트 안에 들어가는 개별 글자 단위로, A, B, C는 물론 쉼표, 물음표, 공백 문자 등도 각각 글립으로 존재해요. 여기서 오타나 삐뚤어짐 없이 정렬하는 게 매우 중요하답니다. ✨
이 과정에서 자주 쓰이는 팁은, 기준선을 표시해두고 모든 글자가 이 선 위에 정확히 정렬되도록 작업하는 거예요. 그리고 글립 이름도 정확히 지정해줘야 시스템에서 잘 인식돼요. 예를 들어 ‘A’는 ‘A’로, 쉼표는 ‘comma’로 설정하는 식이에요.
🔠 벡터화 도구별 비교
도구 벡터화 편의성 사용 난이도 추가 기능 Adobe Illustrator 우수 중 Fontself 플러그인 연동 가능 Glyphs 매우 우수 하 글립 자동 정렬 및 가이드 제공 FontForge 보통 상 정교한 노드 편집 가능 한 글자씩 정성스럽게 벡터화해서 글립으로 만들다 보면 어느 순간, 하나의 폰트가 형체를 갖춰가기 시작해요. 😍 작업 시간은 오래 걸릴 수 있지만, 폰트를 만드는 재미는 여기서부터 본격적으로 시작된다고 느껴질 거예요!
📏 자간, 행간 설정하기

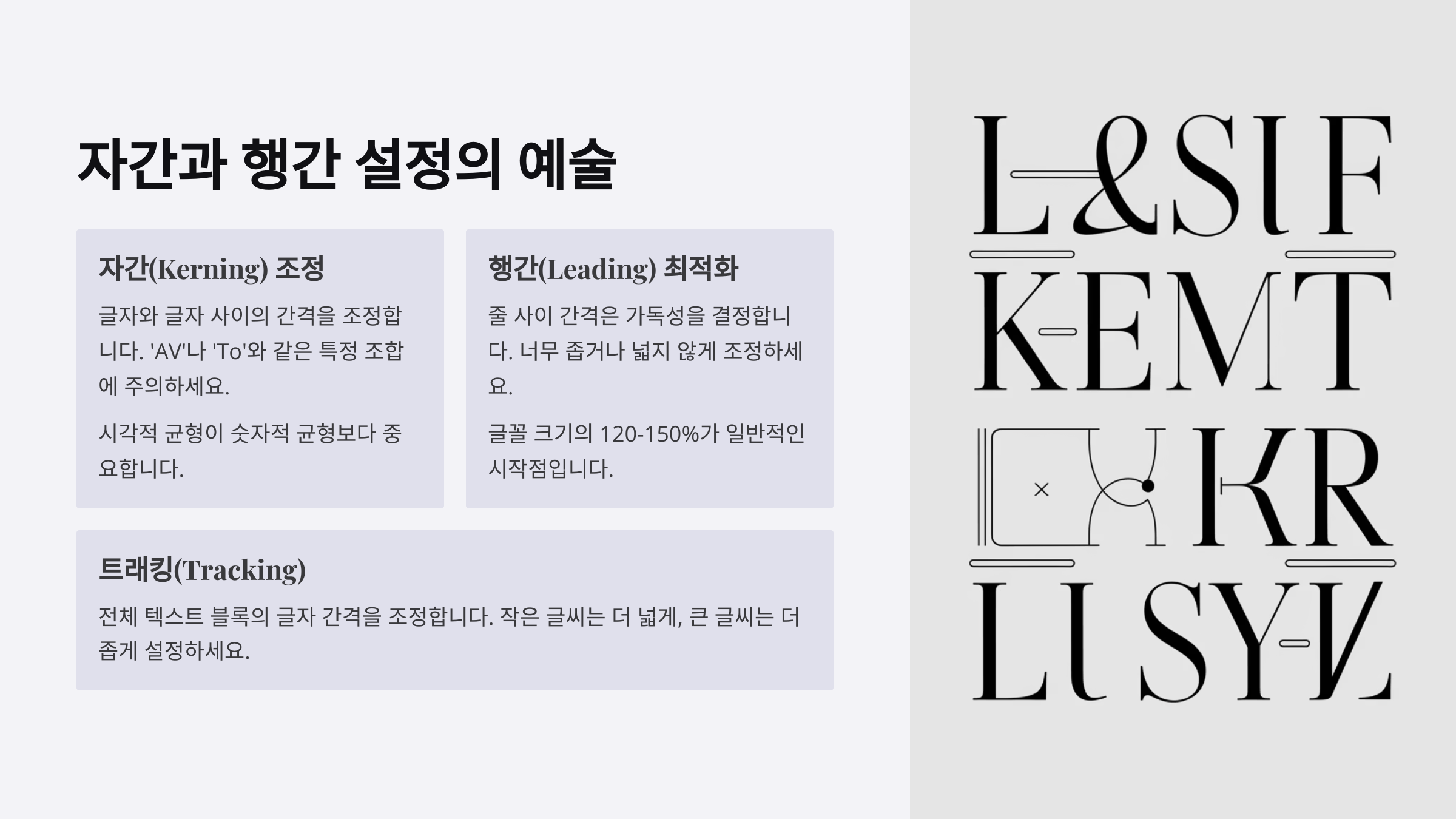
폰트에서 글자 디자인 못지않게 중요한 게 바로 '간격'이에요. 아무리 멋진 글자라도 자간이 이상하거나 행간이 좁으면 눈에 거슬리고 읽기 힘들어져요. 그래서 이 과정에서는 ‘커닝(Kerning)’과 ‘리딩(Leading)’이라는 전문 용어가 등장해요. 어렵게 들리지만 실제론 간단해요!
커닝은 글자와 글자 사이의 간격을 미세하게 조정하는 작업이에요. 예를 들어, ‘A’와 ‘V’는 둘 다 비스듬한 형태라 기본 자간대로 두면 중간이 너무 벌어져 보여요. 이런 조합은 커닝을 통해 눈으로 보기 좋게 다듬어줘야 해요.
리딩은 줄 간격을 의미해요. 웹에서는 보통 'line-height'로도 불리죠. 가독성을 확보하려면 리딩 값이 너무 좁거나 넓지 않아야 해요. 폰트 내에서 설정해두면 다양한 환경에서도 일정한 줄 간격이 유지되기 때문에 중요해요. 📐
간격 설정 시에는 테스트 문장을 활용하는 게 좋아요. ‘Hamburgerfontsiv’나 ‘대한민국서울한강’ 같은 다양한 자형이 섞인 문장을 입력해보고, 간격이 고르게 보이는지 점검해요. 눈으로 보는 감각이 중요한 단계예요.
📘 자간 & 행간 체크 포인트
항목 설명 자간(Kerning) 문자 사이 간격 조정, 시각적으로 고르게 행간(Leading) 줄과 줄 사이 간격, 가독성 결정 요소 테스트 문장 글자 모양이 다양한 단어로 시각 점검 시각 중심선 글자가 수평, 수직 기준에 맞게 배치되었는지 확인 이 부분은 정말 디자이너의 감각이 빛나는 순간이에요. 정해진 공식은 없지만, 글자가 너무 붙거나 떨어지지 않도록 균형감을 찾는 게 중요해요. 잘 다듬어진 간격은 폰트 전체의 품질을 한 단계 끌어올려준답니다. ✨
📦 폰트 파일로 내보내기

이제 폰트 디자인과 세부 설정이 모두 완료됐다면, 본격적으로 ‘폰트 파일’을 만들어야 해요. 이 작업은 지금까지 만든 글립과 간격 정보들을 실제로 컴퓨터에서 읽을 수 있는 `.ttf` 또는 `.otf` 파일 형식으로 변환하는 과정이에요.
가장 많이 쓰이는 포맷은 두 가지예요. `.ttf(TrueType Font)`와 `.otf(OpenType Font)`인데, 두 파일 모두 대부분의 운영체제와 소프트웨어에서 호환돼요. 일반적인 용도로는 `.ttf`를 사용해도 충분하고, 고급 기능이 필요하다면 `.otf`를 선택하면 돼요.
내보내기 전 꼭 확인해야 할 게 있어요. 모든 글립에 이름이 정확히 들어갔는지, 글자 간격이 다 정리됐는지, 비어있는 글립이 없는지를 점검해야 해요. 특히 한글 폰트의 경우 완성형이 다 빠짐없이 들어갔는지도 꼭 체크해야 해요. 🧐
각 프로그램마다 내보내기 방식은 조금씩 달라요. Glyphs에서는 ‘File > Export’를 클릭해서 포맷을 선택하면 되고, FontForge에서는 ‘Generate Fonts’를 누르면 돼요. 간단하죠? 😉 저장된 폰트 파일은 폴더에 잘 정리해두고, 라이선스 파일도 함께 넣어두는 걸 추천해요.
🗂 폰트 포맷 비교표
포맷 의미 장점 사용 예 .ttf TrueType Font 높은 호환성, 일반적인 폰트 사용에 적합 Windows, macOS 기본 설치용 .otf OpenType Font 고급 타이포그래피 기능 포함 출판, 디지털 콘텐츠 제작 내보낸 폰트 파일은 실제로 설치해보고 확인해야 해요. 텍스트 편집기에 입력해 보거나 다양한 화면에서 테스트해보면 좋고, 미리보기에서 모양이 이상한 곳은 없는지 점검하는 걸 잊지 말아요! 💡
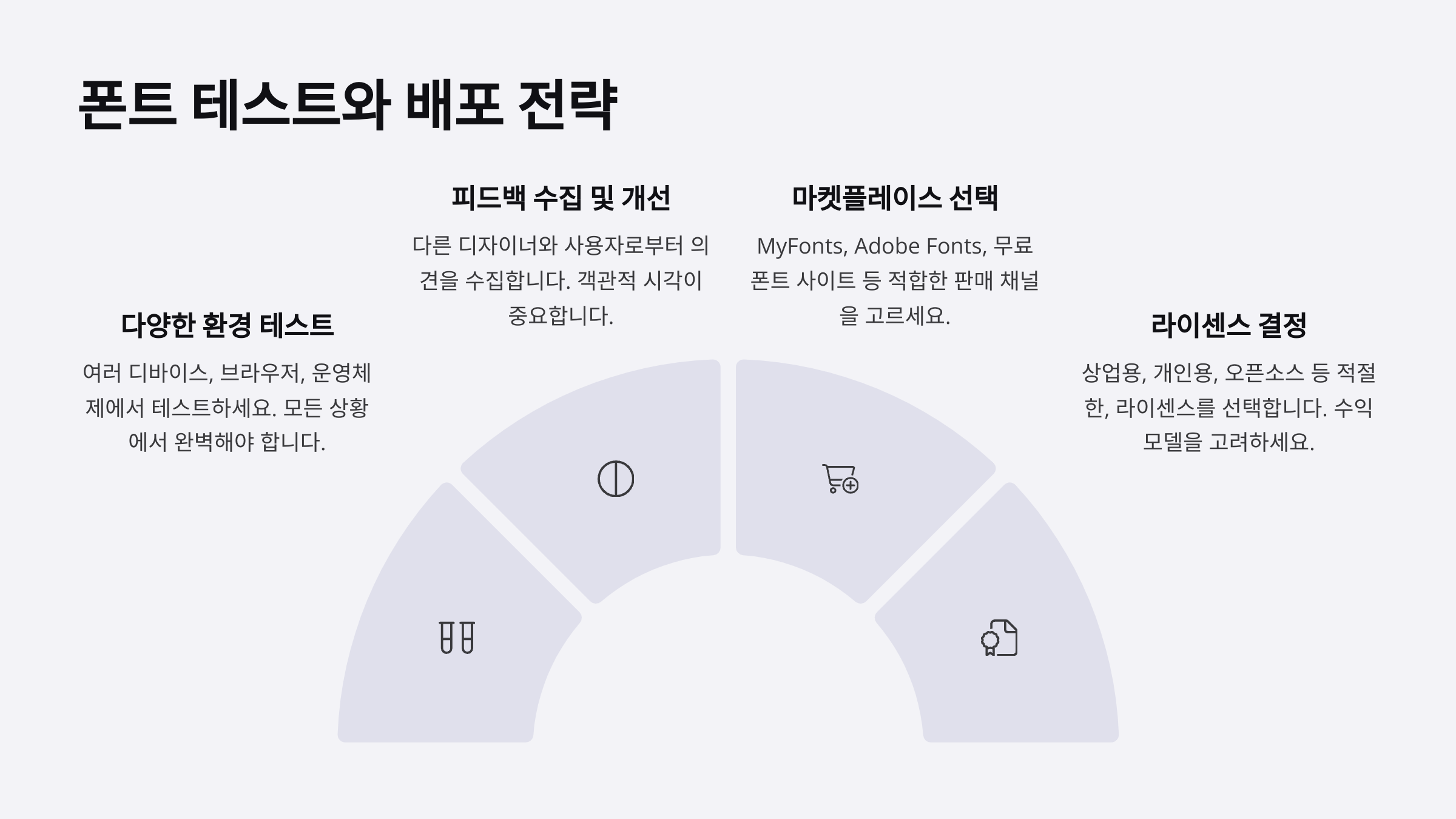
📤 폰트 테스트와 배포

완성된 폰트를 이제 실제로 써볼 수 있는 단계예요! 설치 후 워드, 포토샵, 인디자인 등 다양한 프로그램에서 테스트해봐요. 특히 크기를 확대하거나 줄여봤을 때 선명하게 유지되는지, 간격이 어색하지 않은지를 확인하는 게 중요해요. 💻
테스트할 때는 다양한 문장을 활용해보는 게 좋아요. 예를 들어 “The quick brown fox jumps over the lazy dog” 같은 문장은 알파벳 전부가 들어가서 검토에 유용하고, 한글은 “다람쥐 헌 쳇바퀴에 타고파”처럼 받침, 모음 조합이 고루 섞인 문장을 써보면 좋답니다.
이제 배포를 준비해볼까요? 배포는 두 가지 방향으로 나뉘어요. 상업적 배포와 비상업적 무료 배포예요. 상업적으로 판매하고 싶다면 MyFonts, Creative Market, Font Bros 같은 글로벌 플랫폼에 등록할 수 있어요. 다만 심사가 있기 때문에 완성도와 라이선스가 중요해요.
무료 배포를 원한다면 네이버 폰트, 구글 폰트(Google Fonts), GitHub 등을 활용해요. 특히 구글 폰트는 전 세계 디자이너들이 자주 사용하는 플랫폼이라 자신의 폰트를 알릴 수 있는 기회도 많고, 웹폰트로도 활용 가능해서 좋아요. 🌍
🌐 폰트 배포 채널 비교
플랫폼 용도 특징 가입 조건 Google Fonts 무료 웹폰트 배포 전 세계에 노출, 웹 최적화 심사 필요 MyFonts 상업 판매 수익 배분, 글로벌 유통 라이선스 서류 필요 GitHub 공개 배포 버전 관리, 코드 공개 가능 계정만 있으면 가능 폰트를 배포할 때는 반드시 라이선스를 설정해야 해요. 무료일 경우에도 ‘개인 사용만 가능’, ‘수정 금지’ 같은 조건을 명확히 표시해두는 게 좋아요. OFL(Open Font License), SIL 라이선스 등을 참고하면 쉽게 만들 수 있어요.
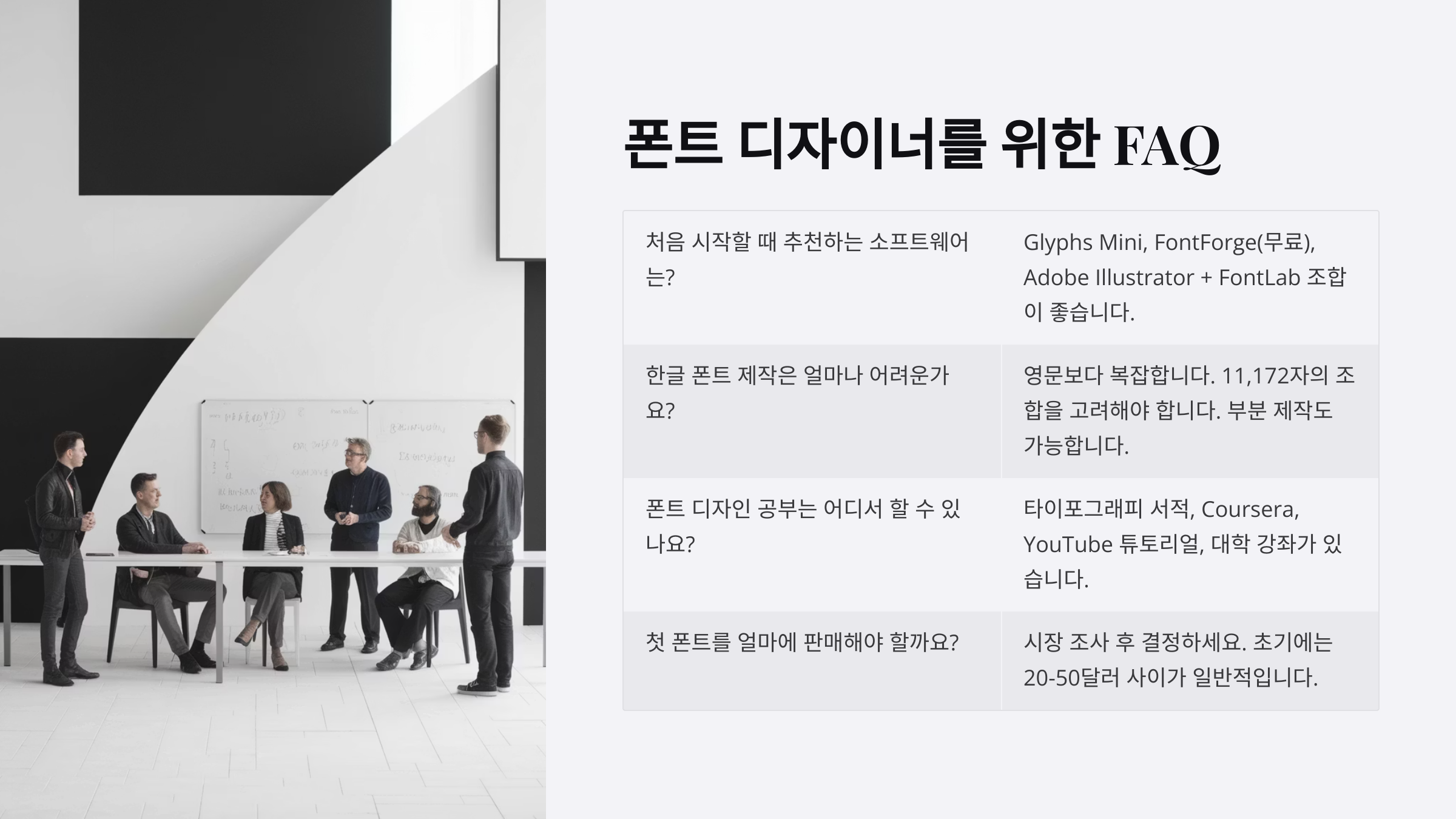
❓ FAQ

Q1. 폰트를 만드는 데 얼마나 걸리나요?
A1. 간단한 영문 폰트는 2~3일, 한글은 기본 글립만 만들어도 최소 2~3주가 걸려요. 완성도에 따라 몇 달 이상 걸릴 수도 있어요.
Q2. 폰트 만들 때 그림 실력이 꼭 필요할까요?
A2. 꼭 그렇진 않아요. 중요한 건 일관된 스타일과 구조예요. 도구를 잘 활용하면 손그림이 서툴러도 멋진 폰트를 만들 수 있어요.
Q3. 무료로 폰트를 만들 수 있나요?
A3. 네! FontForge 같은 무료 소프트웨어를 사용하면 비용 없이 폰트를 만들 수 있어요. 기능은 약간 복잡하지만 충분히 가능해요.
Q4. 상업적으로 사용할 수 있는 무료 폰트 제작 툴은 뭐가 있나요?
A4. FontForge가 대표적이에요. 오픈소스라서 상업용 폰트 제작에도 자유롭게 쓸 수 있어요.
Q5. 손글씨를 폰트로 만들 수 있나요?
A5. 물론이죠! 종이에 쓴 손글씨를 스캔하거나 사진으로 찍어 디지털로 벡터화하면 손글씨 폰트를 만들 수 있어요.
Q6. 만든 폰트를 폰트 사이트에 등록하려면 어떻게 하나요?
A6. Google Fonts, MyFonts 같은 사이트에 회원 가입 후, 폰트 파일과 라이선스, 샘플 이미지 등을 제출하면 돼요. 일부 사이트는 심사도 필요해요.
Q7. 웹폰트로 사용하려면 어떻게 해야 하나요?
A7. 폰트 파일을 `.woff`나 `.woff2`로 변환해서 CSS에서 `@font-face`로 불러오면 웹에서 사용할 수 있어요.
Q8. 폰트에 저작권이 생기나요?
A8. 직접 만든 폰트는 저작권이 자동으로 발생해요. 하지만 보호를 받으려면 저작권 등록이나 라이선스 고지를 명확히 해두는 게 좋아요.
지금까지 폰트 제작의 전 과정을 한눈에 살펴봤어요! 나만의 폰트를 직접 만들어보는 일, 상상만 해도 설레지 않나요? 천천히 따라오다 보면 어느새 내 손으로 만든 글자가 화면에 뿅 하고 나타날 거예요. 🎉
이 글이 여러분의 창작 여정에 도움이 되길 바랄게요. 다음엔 만든 폰트를 활용한 디자인 콘텐츠 제작 팁도 소개해볼게요! 😊
 반응형
반응형'글씨 이야기' 카테고리의 다른 글
한자 폰트 만드는 방법과 절차 (0) 2025.04.15 내 폰트를 활용한 디자인 콘텐츠 제작 팁 (1) 2025.04.14 📖 훈몽자회: 한글 학습서의 시작 (0) 2025.03.16 📜 한문 초서 판독법과 실전 노하우 (0) 2025.03.16 싸인 만들기 나만의 로고를 더하는 법 ✍ (0) 2025.03.14
필봉샘의 글씨 이야기
글씨와 관련하여 함께 나누는 정보 공간입니다.
